UNLOCKING THE POWER OF GOOGLE ANALYTICS 4: A STEP-BY-STEP GUIDE
UNLOCKING THE POWER OF GOOGLE ANALYTICS 4: A
STEP-BY-STEP GUIDE
In today’s
digital landscape, data is the key to success. And when it comes to
understanding your online presence, Google Analytics is the ultimate tool. But
did you know that there’s a new player in town? Google Analytics 4 (GA4) is
here to reshape the way you analyze your website’s performance and user
behavior. In this comprehensive guide, we’ll take you through the seamless
transition from the old to the new, ensuring you’re armed with the knowledge to
make the most of GA4.
CREATING YOUR GOOGLE ANALYTICS 4 GUIDE
Step 1: Logging into Your Google Analytics Account
The journey begins by logging into your Google Analytics account. A few clicks and you’ll be on your way to harnessing the power of GA4.
Step 2: Setting Up GA4 Properties
Navigate to the “Admin” section located at the bottom left-hand corner. This is your gateway to setting up GA4 properties.
Step 3: Create Your GA4 Account
Step 4: Set Your Account Name
In the account settings, provide an “Account Name” and proceed with excitement to the next step.Step 5: Property Specifics
Define your “Property Name,” select the appropriate “Reporting Time Zone,” and choose your preferred “Currency” under “Property Settings.” Remember to specify that you’re creating a GA4 property. It’s worth noting that Google Analytics Universal is ceased to operate in July 2023, making the transition to GA4 inevitable.
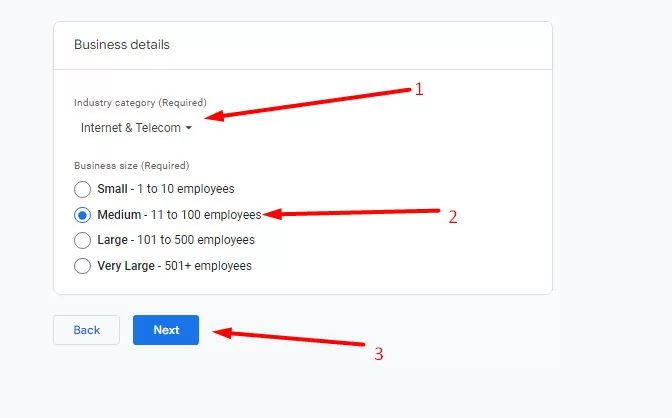
Step 6: Business Insight
Breathe
life into your GA4 setup by inputting your business details. Share your industry
category, business size, and how you plan to utilize Google Analytics. Once
done, click “Create” to establish your GA4 resource. Don’t forget to tick the
GDPR data processing box and select your country, for instance, Ukraine.
Customize checkboxes based on your company’s needs.
Step 7:
Choose Your Stream
Select the platform you’re connecting Analytics to. For instance, if it’s your website, simply make your choice. Notice the upper-left corner – you’re already within the view you’ve created.
Step 8: Provide Site Details
Enter your
website’s URL and name. No need for “https://” – Analytics has that covered. Hit
the “Create stream” button.
Step 9: The Countdown
Wait for a
mere 10 seconds, and voila! A window appears, guiding you through the GA4
connection process. If your site resides on a certain CMS or employs specific
plugins, you can streamline the GA4 connection. Alternatively, consider using
the MonsterInsights or SiteKit plugins. If you opt for manual setup, the
journey continues.
Step 10: Embrace the Code
Find the
Google tag for your account below. This code is your golden ticket, meant for
your developers. Each page on your website should bear this code, placed
immediately after the <head> element. Remember, one Google tag per page
is the rule.
Have no
fear if you need to revisit the code. A single click on the orange button in
the Admin panel takes you there. Alternatively, you can head to the main page,
where GA kindly notifies you of the unfinished setup and offers guidance.
Step 11: Test the traffic
Once
developers integrate the code, venture into your Analytics and verify traffic
presence. To witness the traffic, simply visit your website. The real-time
traffic data will greet you in the right-hand pane. Don’t hesitate to unleash
some test traffic.
Feel
like you need a guiding hand? Take advantage of the special, free, short course from Skillshop, designed to walk you through GA
setup and introduce you to basic navigation on the platform.
Step 12: Customization and Personalization
As you wrap
up configuring Analytics and confirm its traffic-tracking prowess, it’s time to
fine-tune your account settings. Journey to the “Admin” section (bottom-left
corner) and open a world of possibilities. From setting filters to integrating
Google Ads and other products, and configuring events, this is where you take
full control.
GOOGLE SEARCH CONSOLE INTEGRATION
Google
Search Console (GSC) compatibility follows the GA4 connection.
- Navigate to the GSC page.
- Focus in the top-left corner.
Click “Resource,” then “Add Property.”
3. For
a speedy integration path, opt for this if you’re confident that no
subdomains needing tracking will be added to your site.
In the
window that appears, choose the right option. Input your domain name (as seen
in the screenshot) and press “Continue.”
4. Several
verification options await. Opt for Google Analytics. With proper setup,
integrating GSC is a cinch within 5 minutes.
Facing
integration issues? Reach out to developers. It’s likely that Analytics were
implemented in a nonstandard way. Other options are available, but a
developer’s touch might be required.
5. For
an alternative route, connect your site as a domain resource if you
anticipate the creation of subdomains whose performance you wish to monitor.
In this
case, input the site name in the left pane (as seen in the screenshot) and hit
“Continue.” Follow the provided instructions, which will necessitate
developer involvement.
If the
concept isn’t clear, we recommend watching the video for better understanding.
As you
embark on this new analytics journey, remember that GA4 is your navigator to a
data-rich future. Happy tracking!
HOW TO CONNECT GA4 WITH GTM?
To
configure GA4 with Google Tag Manager, just create Google Analytics 4 stream
for your site. To this, follow steps 1-9 we described above. After that, you do
not need to install GA4 code into <head>. Here is an
instruction what to do text.
- Access Google Tag Manager from
Google Analytics
From your
Google Analytics account, click the Tag Manager icon located at the top. This
will take you to Google Tag Manager’s home page.
- Create a New Google Tag Manager
Account
On the
Google Tag Manager home page, click “Create Account.” Name the account, and
enter your website’s URL. Select “Web” and click “Create.”
- Install
Google Tag Manager Code
Follow the
provided instructions to install the Tag Manager code on your website. Copy the
first script and paste it into the <head> section of your website’s HTML.
Copy the second script and paste it within the <body> tag. These scripts
will set up the Tag Manager container on your site.
- Configure GA4 Tag in Google Tag
Manager
Go back to
Google Tag Manager and navigate to “Tags.” Click “New Tag,” select “Google
Analytics GA4 Configuration,” and choose “Edit” under tag configuration.
- Enter
Measurement ID
Paste your
GA4 Measurement ID (found in Google Analytics) into the designated field.
- Set
Trigger
Define a
trigger for the tag. Typically, select “All Pages” to ensure it activates on
every page of your website.
- Save
and Rename Tag
Save the
configuration settings and rename the tag for clarity (e.g., “GA4 Config for
Website”).
- Submit
and Publish Changes
Submit and
publish the changes to your Tag Manager container. Add descriptions if
desired.
- Check
Analytics Integration
Open your
website’s debug tool (e.g., Command-Option-I for Mac, F12 for Windows) and go
to the Network tab. Refresh the page to observe the GTM container and GA4 tag
loading.
- Verify
Analytics Data
Ensure that
your Google Analytics tag is running by checking for your Measurement ID in the
Network panel. Access Google Analytics, and confirm data reception in the
Realtime reports section.
- View
Realtime Data
In Google
Analytics, navigate to the Realtime reports section to observe live data. You
should see users appearing within a few minutes, confirming successful
integration.
You may get
all needed information from official Google documentation.
IM4U DIGITAL MARKETING AGENCY IS HERE TO HELP
Navigating
the world of analytics can be complex, but you don’t have to go it alone. IM4U Digital Marketing Agency is here to guide you every step of the
way with Google Analytics 4. Our experts are ready to help you harness the full
potential of GA4, optimize your strategies, and propel your business to new
heights. Don’t hesitate to reach out to us for tailored solutions that fit your
unique needs. Let’s dive into the world of data-driven success together!
























Комментарии
Отправить комментарий